エンジニア界隈ではどうもブログを作る目的で静的サイトジェネレータというものが使われている、 と聞いたため、せっかくなので使ってみることにしました。
調べていく過程でHugoのサイトに 「Hugoは速いよ!」という内容の動画を見つけたり、 速度が原因で Hugo に移行したブログ記事を見かけたりして、 実行時間の伸び方が気になったのでざっくり確認してみます。
対象としたジェネレータについて
StaticGenのスター数が多いものから選びました。 2015/11月の時点では Jekyll, GitBook, Octopress, Hexo, Hugo, Pelican の順です。
測定環境
- 計算機
| OS | CPU | Memory |
|---|---|---|
| Mac OS X 10.10.5 | 3.1 GHz デュアルコア Intel Core i7 | 16GB |
- 処理系のバージョン
| Node.js | Python | Ruby | Go |
|---|---|---|---|
| 5.0.0 | 2.7.9 | 2.2.1 | 1.5.1 |
- ジェネレータのバージョン
| Octopress | Hexo | Pelican | GitBook | Jekyll | Hugo |
|---|---|---|---|---|---|
| 3.0.11 | 0.1.9 | 3.6.3 | 1.0.0 | 3.0.0 | v0.15-DEV |
測定方法
以下の手順を繰り返し、5回計測して単純平均を取りました。
- 出力先にある生成物を消しておく
- 本文に”あ”を1000文字並べた md ファイルを必要な個数用意する
- 1,10,100,1000 という刻み
- 各ジェネレータの実行時間を time コマンドの user + sys で測る
- たとえば Hexo なら hexo generate を実行
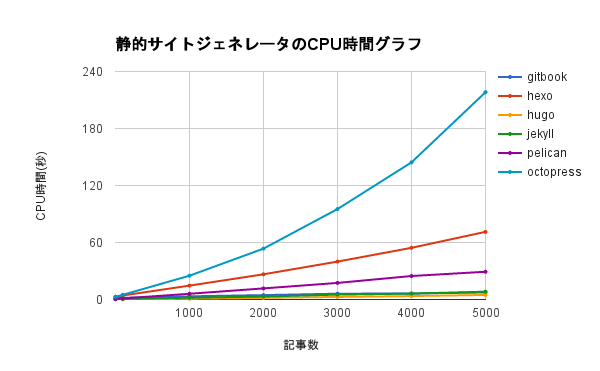
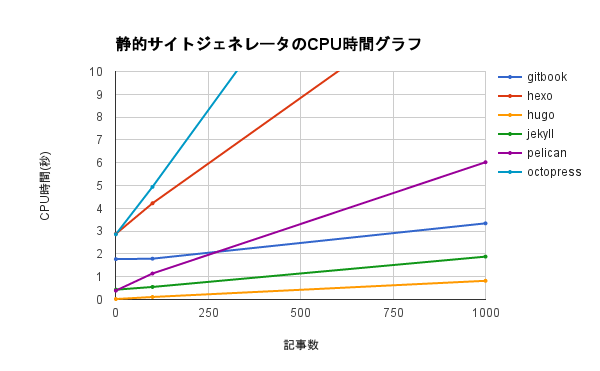
生成時間測定結果
- 静的サイトジェネレータの CPU 時間(秒)
| 記事数 | Octopress | Hexo | Pelican | Gitbook | Jekyll | Hugo |
|---|---|---|---|---|---|---|
| 1 | 2.86 | 2.88 | 0.39 | 1.77 | 0.43 | 0.02 |
| 10 | 2.98 | 2.96 | 0.44 | 1.64 | 0.37 | 0.03 |
| 100 | 4.94 | 4.22 | 1.14 | 1.79 | 0.55 | 0.11 |
| 1000 | 25.02 | 14.61 | 6.02 | 3.34 | 1.88 | 0.82 |

確かに Hugo が速いです。 CPU 時間も短いですが、Hugo はどこかで並列処理をしているらしくマルチコアを活用できているようだったため、 実時間ではもう少し速くなるはずです。
そもそも生成時間が長いと何が困るのか?
編集→確認のループが長くなりイライラします。 記事を保存してから LiveReload で再読み込みが完了するまでの待ち時間が苦痛になりますし、 デザインを変えようとして再生成するとか、Github Pages などへのデプロイのために再生成するとか、 CPUを温めるために再生成するとか、生活の端々でいったん待たされることになります。
「Hugo に移行した」系のブログ記事でも 「元々使っていたジェネレータの遅さに耐えきれなくなった」という理由が散見されました。 生成時間の長さは移行の原因となりえます。
というわけで生成時間の伸び方は静的サイトジェネレータを選ぶ際のひとつの尺度になるかと思います。
とはいえ記事数が少ないうちは問題にならないですし、 生成物の違い・Github Pages などとの連携のような機能面での差異、 デザインの豊富さや情報の多さなども重要ですから、問題になってから移行を考えてもいいと思います。 そもそも別のことをやって待てばいいという向きもあるでしょうし、 耐えきれるかどうか、一度適当に記事を増やして体感してみるのがおすすめです。
とりあえず自分は Hugo を使ってみます。
余談
Octopress の時間は指数的に増えているように見えます。